- cross-posted to:
- technology@beehaw.org
- programming@programming.dev
- cross-posted to:
- technology@beehaw.org
- programming@programming.dev
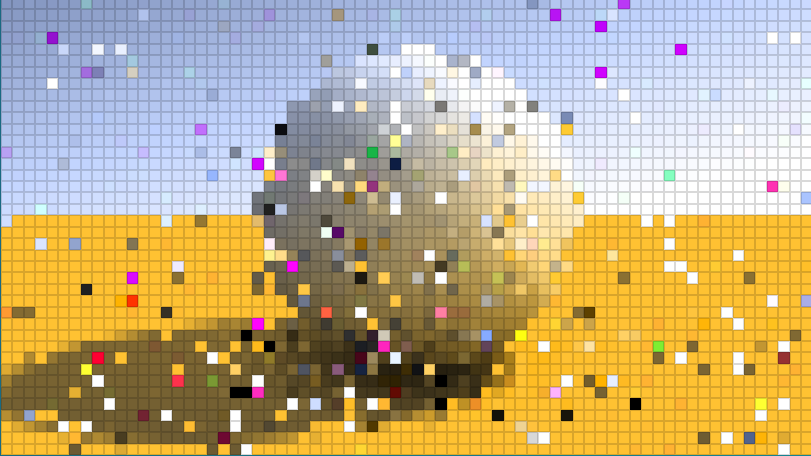
A GLSL shader computed painstakingly by hand by almost 2000 people

/r/place on hard mode
So many people got it right that the ones who got it wrong really stand out
Most the errors were made earlier interestingly
probably since later people could look at the partial image, see that pink wasn’t a very likely color, and check their math until the result looked more correct
I thought so but I also think they should’ve not been able to see the other pixels until it was done, since pixels are rendered in isolation(usually?)
It would be even nicer if we could click on a pixel and see the computations screenshot, so we can find the error.
He’s making a video as a post mortem to this experiment, so it might still be released. But I can see why it would be better not to share them (aside from privacy/legal concerns as there was no such release agreement), some of the contributors used their real names, I may be one of them. It could be a bit shameful to see this attached to your real name. They might have submitted their initial draft and then, due to circumstances, could not update the results in the several hour window that was afforded to you.
Luckily my pixels look correct though.
This concept is hilarious to me 😂
I participated in this, have to say it was fun and it’s been a thing I’ve said for years could make (at least) linear algebra lessons more interesting to young people. Shaders are the epitome of “imagery through math”, and if something like this was included in my linear algebra classes I would have paid much more interest in school.
Funny now that this is my day job. I’m definitely looking forward to the video by IQ that is being made about this event.
To explain some of the error pixels: the way you got a pixel on the board was by elaborately writing down all operations in details (yes this included even simply multiplications), the goal wasn’t if the pixel was correct or not, and depending on the location of your pixel the calculation could be a bit more complex, as long as you had written down your steps to get the result as detailed as possible.
More than likely simple mistakes were made in some of these people’s calculations that made them take a wrong branch when dealing with conditionals. Hopefully the postmortem video will shed some light on these.
I decided to translate the worksheet into GLSL code on shadertoy. It was really cool to see the gradients and sub-coordinate systems represented by the intermediate variables in the calculation. Smoke and mirrors. Maybe you might have some insight into some of the calculations. https://www.shadertoy.com/view/cllBzM





