- cross-posted to:
- technology@beehaw.org
- programming@programming.dev
- cross-posted to:
- technology@beehaw.org
- programming@programming.dev
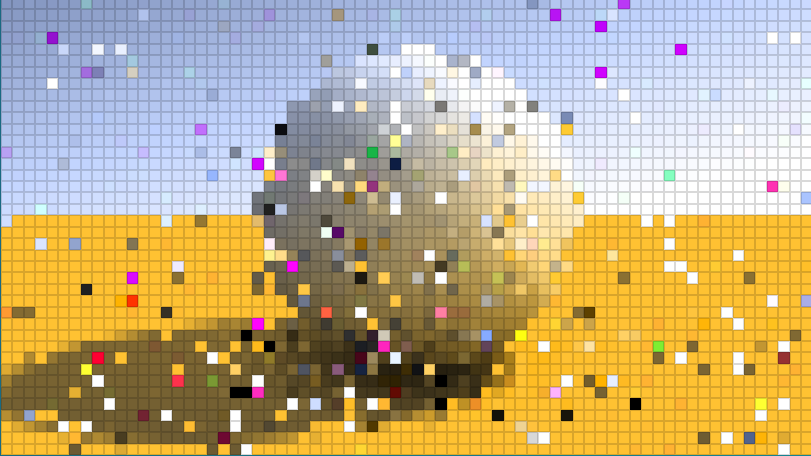
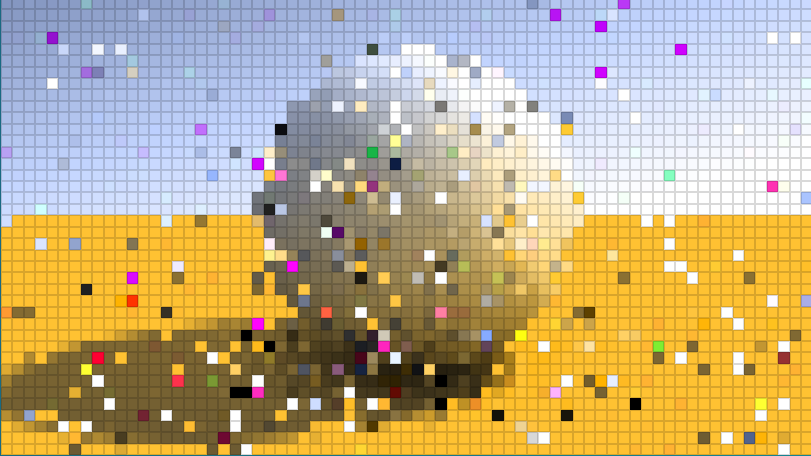
A GLSL shader computed painstakingly by hand by almost 2000 people

A GLSL shader computed painstakingly by hand by almost 2000 people

I participated in this, have to say it was fun and it’s been a thing I’ve said for years could make (at least) linear algebra lessons more interesting to young people. Shaders are the epitome of “imagery through math”, and if something like this was included in my linear algebra classes I would have paid much more interest in school.
Funny now that this is my day job. I’m definitely looking forward to the video by IQ that is being made about this event.
To explain some of the error pixels: the way you got a pixel on the board was by elaborately writing down all operations in details (yes this included even simply multiplications), the goal wasn’t if the pixel was correct or not, and depending on the location of your pixel the calculation could be a bit more complex, as long as you had written down your steps to get the result as detailed as possible.
More than likely simple mistakes were made in some of these people’s calculations that made them take a wrong branch when dealing with conditionals. Hopefully the postmortem video will shed some light on these.
I decided to translate the worksheet into GLSL code on shadertoy. It was really cool to see the gradients and sub-coordinate systems represented by the intermediate variables in the calculation. Smoke and mirrors. Maybe you might have some insight into some of the calculations. https://www.shadertoy.com/view/cllBzM